
Project Amelia Pittsburgh, PA 2019
With a team of nearly 100 artists and engineers, I wrote and conceived a large-scale immersive experience about our future with technology. Our goal is to create a space for entertainment and deep reflection about how and why we're pursuing technolgoy as we are today. How does our personal data relate to that endeavour? And what do we want from the organizations that are steering the ship? You can find press about our show, here, here, here, and deep review here.

Quantified Self Boulder, CO - Spring 2016
With the support of the James S. and John L. Knight Foundation, I wrote and co-produced a performance meant to discuss issues of technology ethics with the public. Alongside a team of 45 engineers, artists, and dramatists constructed an immersive experience that allowed people to interact with and question their relationship with data. Each audience member witnessed a sci-fi drama, conversed with actors and the audience, and played with up to 12 interactive data exhibits.

EQUIP App Designer 2016-17 website
Working directly with education researchers Daniel Reinholz and Niral Shah, and a multi-institutional academic team, I was the lead designer for the first version of an online app for observing classrooms. The goal is help teachers do formative assessment of their classroom - particularly around issues of equality. That is, are people of different ethnicity, gender, and class given equal opportunities in the classroom?
Art Installations

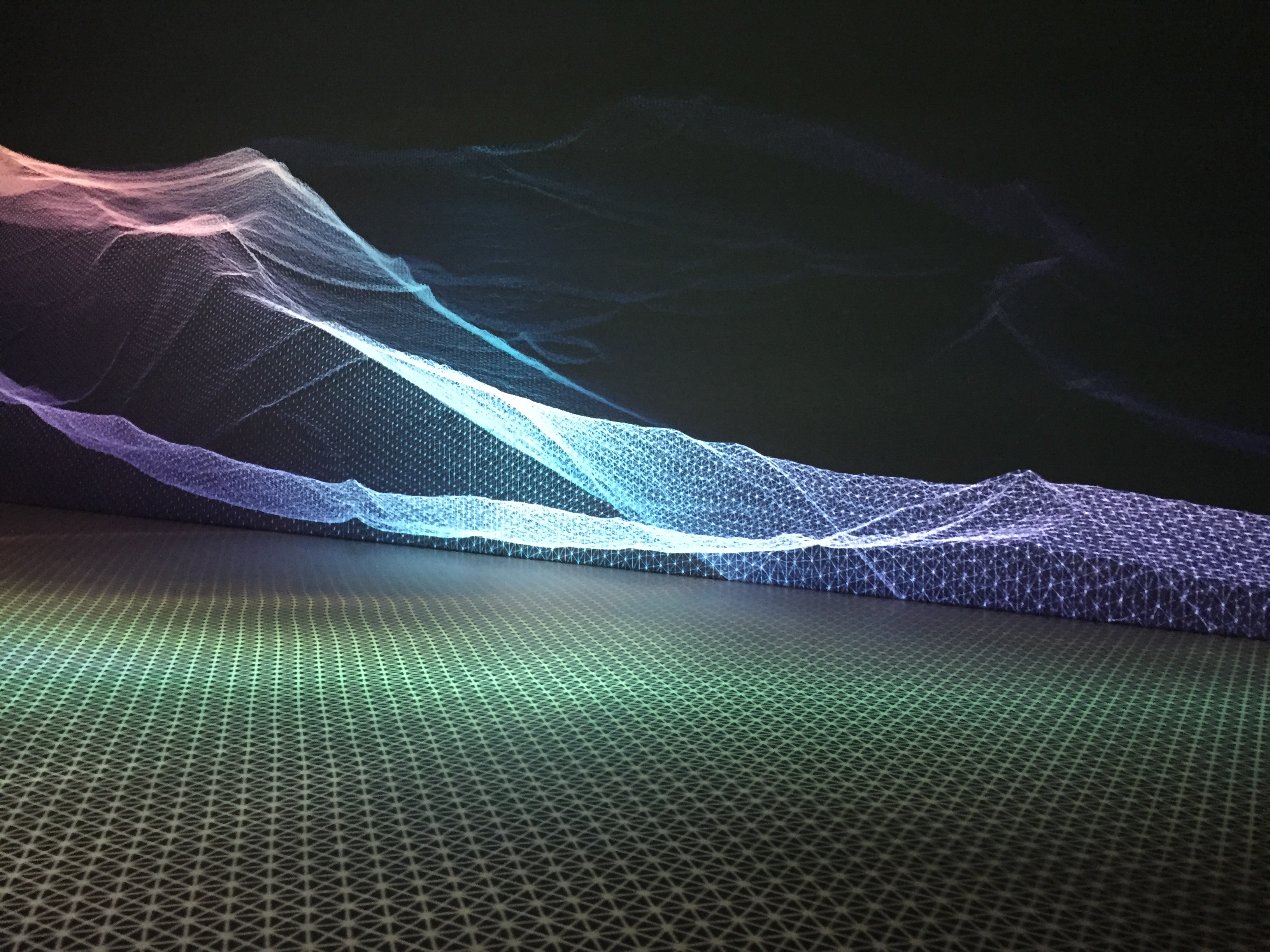
Flow Ars Electronica - September, 2016 video
In collaboration with artist Maotik, we did a real-time simulation of the ocean using live information about weather and the tides. A LIDAR grid on the floor allowed us to track audience members and allow them to interact with a water texture displayed on the ground.

Firefly CU-Boulder ATLAS Lobby, 2015-16 video
Modeled after the dynamics of firefly syncronization, this installation used 400 LEDs hanging to create a natural contour and show off the beauty of fireflies in the night. Run by a Raspberry Pi, a live simulation randomly started each firefly blinking at some frequency, then slowly they learned from one another until they became synchronized. Done in collaboration with Jacqueline Cameron, Abhishek Narula, and Felix Vietmeyer.
Visualizations

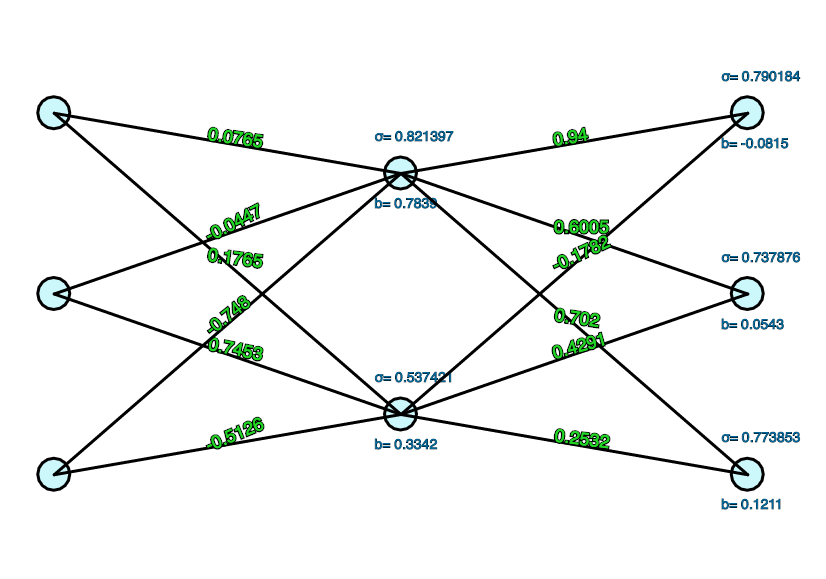
Interactive Simple Neural Network Summer 2015 play -- blog
As an educational tool, while working at Fast Forward Labs, I made an interactive visualization to show the process of how neural networks learn. There's an accompanied blog posts that explains the visuals and attempts to lucidly discuss the complex system that is a deep neural net.

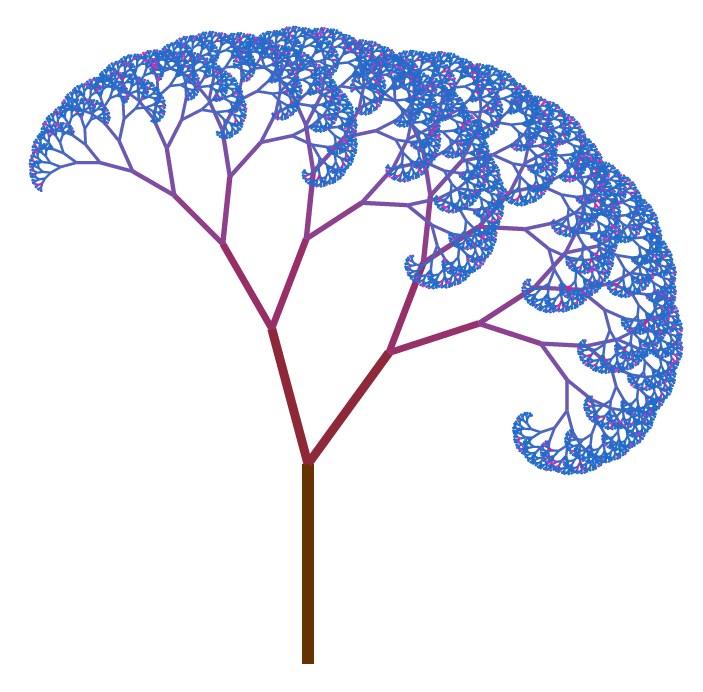
Fractal Tree Generator Spring 2015 play
While exploring Cantor Sets and Fractal Dimensionality, I ended up making a fractal tree generator using D3.js. The little website allows you to make your own SVG tree with custom colors, sizes, etc. They are really beautiful!